Making warped text in Gimp or Inkscape was a challenge until recently.
In this tutorial im gonna show you how to warp text into an envelope shape with ofnuts 'Bend Path' plug-in.
A quick word on the history of this effect:
There was an experimental script by saulgoode, that worked but took ages (like 30minutes) to render the text.
It was slightly quicker in Inkscape but not easier. Node editing is still a lengthy process and the Bezier Envelope, an extension written for Inkscape 0.48, has its problems.
When Inkscape 0.92 introduced the 'Perspective/Envelope LPE', things improved slightly, but its still far from perfect and has to be performed on individual letters, often followed by more node editing.
In comparison, making warped text in Adobe Illustrator or Photoshop is easy. Its flexible and has a ton of options. But then again Adobe products arent free :)
Here are some examples of classic warped text, with the names borrowed from Illustrator.
This situation inspired ofnuts of Gimp-Forum to write another excellent path tool for us at the end of 2017.
Its easy to use, lightning fast and maintains straight lines on the vertical.
Download and installation
You can get it here, its called 'ofn-bend-path':Unzip your download and put the ofn-bend-path.py file into your Gimp userfolder for plug-ins.
On windows thats:
C:\Users\name\.gimp-2.8\plug-ins
or
C:\Users\name\AppData\Roaming\GIMP\2.10\plug-ins
Note that you also get a folder named 'doc', which contains useful information on how the plug-in works in the form of a html file (double click to open).
Preparing the text
Start with the text you want to warp into shape. Some fonts work better than others.
The examples above were made with 'Times New Roman Bold'.
Also choose your text wisely. Especially the first and the last letter can make all the difference.
Some letters dont warp very well into extreme angles, and some need an extra step of editing afterwards to look nice.
The curvature of the letter S or D for example can look bad.
Letters with straight vertical lines work mostly well.
Here is an example with the word Silly.
Notice how it looks unbalanced, especially at the left upper corner where the S ends and leaves a gap of open space.
This could be improved by editing the path manually, but its an extra step, that might be hard to get right.
Also make sure the kerning is perfect ! Kerning is the space between letters.
You can adjust it by placing the cursor between letters, holding down Alt and using the left and right arrow keys on your keyboard.
Here the space between the L and Y and the two L's is much bigger compared to the other letters. Visually, you get holes, which may or may not look worse when the text is warped.
Usage of the plug-in
For the example, im using the font League Spartan Bold.
Decide on the shape you want to give your text.
We need to make an envelope path that tells the script how to map the text into its new shape.
The width of the envelope can not be smaller than the width of the text !
It must be equal or bigger, otherwise you will get an error !
The height of the text can be smaller or bigger, but most of the time you will probably want a part of your text to stay the same height.
For my example i will go with an upper arc shaped envelope (the gray shape in the image below).
Use guides to make a box around your text and add more guides to help achieve the curvature you want.
Then draw a path with the Paths Tool.
It doesnt matter in what order you create the nodes, but we are limited to two strokes (= paths) !
Draw your first stroke. It can have many nodes but for most cases a simple two node path is enough.
Make sure the 'View → Snap to guides' option is active - this will make the placing of nodes easier.
To get the second path, hold down Shift ! This prevents the new stroke from being connected to the first with another segment but will create the stroke as a part of the same path.
Alternatively, you can duplicate your first stroke in the 'Paths Tab' reposition with the 'Path Tool' by holding down Alt (Move Mode) and merge them later with the right click option: 'Merge Visible Paths'.
Then give your envelope path the desired curvature. Ofnuts has made this easy for us:
instead of trying to get both handles into the exact same position, you can just use one. Neat !
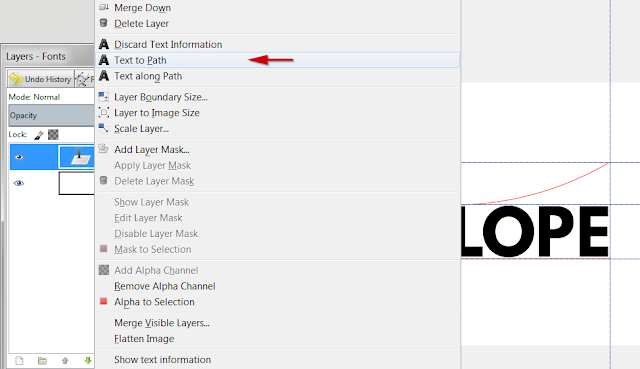
When the envelope path is ready, convert the text you made into a path.
In the Paths Tabs, right click on the Text-Path, go to Tools → Bend.
A dialogue box will open.
Select the correct Envelope Path in the dropdown menu, in case you have more than one.
When ready, click okay, and the result should appear immediately.
Now you can call up a selection from the newly created path, fill it on a new transparent layer, and start decorating. The text path also comes in very handy for adding a stroke.
Options
'Bendiness' is an option i never had a need for, but it allows you to affect how the plug-in handles the warping process. For the plug-in to warp text into the envelope form, it converts all segments into curves by extending its handles. This Bendiness dictates how far the handles are extended. That may still look (visually) like a straight line, but trust me: its a curve now.At Bendiness: 0 the handle is on top of the anchor while at 200 its completely out ending at the next anchor. The default of 100 is the middle ground.
The other option in the 'Reference lines' dropdown menu is 'Guides'.
Basically you can tell the plug-in, which parts of the textpath you want to be stretched (the area between two horizontal guides).
The horizontal (guide)lines are mapped to the strokes of the envelope, and everything inside (and outside) is stretched to match.
One way of using this feature is to add padding to your text, which can be useful when you dont want to fit the path tightly into the envelope, but add space to the top and/or bottom.
Alternatively, you can define a line with a guide, that will be mapped to the envelope and the rest follows around it, so to speak.
Which makes this kind of effect possible:
Also dont forget: you can use the plug-in for any kind of shape, not just text, as long as its a path !
Using the result in Inkscape
If you want to use or edit your warped text in Inkscape, export the path with the right-click menu in the paths tab. Make sure to add a descriptive name and the .svg file-ending when you export !Update 2020:
MareroQ of gimpchat has written a companion script that simplifies the process of making warped text with the help of an envelope library, while still relying on the original ofnuts plug-in (so you will need to have both plug-ins installed).You can find it here:
http://gimpchat.com/viewtopic.php?f=9&t=17852&start=0
I recommend the mini version 4, which is free of all the deco options and reduces the functionality to its bare bones.
For convenience i added a download link.























No comments:
Post a Comment