That took me the whole night to get right - almost gave up.... :D
The perforated aluminium texture is a micro-pattern, 4x4 pxs, like a scanline.
For the highlights i used blurred brushstrokelines, instead of a gradient.
Much easier !
The moire-esque lighting effect is satin.
A version with some variations:
And here is the walkthrough.
Saturday, 30 March 2013
Wednesday, 27 March 2013
Tuesday, 26 March 2013
Enamel meets Satin
The original PS effect had also Satin in the Layerstyle, so tonight i played around with some variations.
Monday, 25 March 2013
Saturday, 23 March 2013
Basic Techniques: Contours and Alpha Curves
In this tutorial i will show you a
technique that will bring your texteffects to the next level.
In Photoshop its called 'Contours' and
an essential part of 'Layer Style'.
Almost anything done with Contours in PS can be imitated in Gimp with Curves.
| There is a script called 'layerfx' by Jonathan Stipe. It imitates most functions PS Layer Style has. This script will not turn your Gimp into Photoshop, as Photoshop's Layer Styles are far more sophisticated, but it does a pretty good job at helping you, making complex texteffects easily. Also note that you cant translate PS tutorials 1:1 into Gimp. You can use PS tutorials and try to imitate the effects with layerfx, but its not an easy task ! You could download the layerfx script from gimpscripts and the registry, but since they are all down, im adding a new download link of the version im using: mediafire (put the py-script into your Plug-ins User-folder !) layerfx has its Contours under the name of 'Surface Contour' and 'Gloss Contour'. These Curves are all pre-programmed and cannot be changed. While layerfx is a great plug-in it has some flaws: sometimes Gimp's History/Undo is killed by the script, meaning your history is gone and Undo is greyed out. So its always a good idea to save your project before you use it. The latest version of layerfx makes use of layergroups which is basically a good idea, but strangely enough, modes dont seem to work as long layers are inside the folder. You have to drag your layers out and then delete the folder. After that everything should look like its supposed to. |
But now lets start with the tutorial !
Wednesday, 20 March 2013
Metallic Kitsch
Tutorial later - we will have to go through one more basic techniques tutorial before this will make all sense.
Hint: i made the base-effect with the layerfx script.
Font is: 'genotype RS BRK'
Font is: 'James Fajardo'
Basic Techniques: Outer Glow and Dropshadow
I already wrote a tutorial about Inner Glows and another one about Inner Shadows.
Both effects have something in common
and some differences.
This is also true for the 'Outer Glow' and 'Dropshadow' effect.
The 'Outer Glow' is the selection of your
basetext, filled with a light colour and then blurred, while
the 'Dropshadow' is made the same but with darker colours and mostly an
offset, meaning the shadowlayer is moved according to the
lightsource.
The basic steps are:
02. alpha select your basetext
03. create a new transparent layer under your basetext but on top of the backgroundlayer and name it
04. fill your selection with a colour
05. deselect
06. Gaussian Blur
07. apply an offset for the dropshadow (optional)
08. adjust Mode and Opacity
For the 'Dropshadow' i filled the selection with black, a Gaussian Blur of 14 and then applied an offset of 8pxs down and 8pxs to the right.
Steps 1-3
In the example i used white for the 'Outer Glow' colour, a Gaussian Blur of 25 and the default Mode/Opacity of
'Screen' and 75%.
Depending on the effect you want to achieve, other Modes may be a better fit.
Depending on the effect you want to achieve, other Modes may be a better fit.
For the 'Dropshadow' i filled the selection with black, a Gaussian Blur of 14 and then applied an offset of 8pxs down and 8pxs to the right.
You can do the offset by hand with the
'Move Tool'. Just drag it wherever you feels it looks best.
Or
Click the shadowlayer once with the
'Move Tool' and then use the Cursor keys on your keyboard (more
precise).
Or
Use the Offset Dialog. You find it
under Layer → Transform → Offset (shortcut: Ctrl + Shift + O).
As i already explained in the 'Inner
Shadow' tutorial, the left upper corner is the middle point of your
coordinate system.
The „default“ Mode for shadows is
'Multiply' at 75%.
And finally an example of how both
effects can look combined (with an added gradient on the text, plus a stroke):
Sunday, 17 March 2013
Beyond Ombré is Amber
This one was inspired by the knowledgable K1tesseraEna. Thank you K1te !
I googled 'amber', and found this ring.
All the colours i used in my piece come from this ring. It was an intersting experiment, but im not 100% satisfied with what i got.
Font is 'MCF Star Worms'
Back to the lab :)
Saturday, 16 March 2013
Tutorial: The Ombré Effect
This texteffect started when i browsed
some Photoshop layerstyle tutorials.
I like to see if i can imitate those
tuts with Gimp and most of the time something useful comes out of the
experience.
You can see the original tutorial here:
I didnt follow it very closely, just
trying to get the basic look with my own twist and judging by the
reactions on Gimpchat, i got some good results.
(see these experiments here: Ombre)
So today, and by public demand, here is
a tutorial for the basic effect.
Its not a beginners tutorial, as most
of my tuts arent !
I just show you how to get there, you have to do
your homework on your own.
Friday, 15 March 2013
X-Versions
A bunch of versions i made based on xgeous glossy acrylic text technique:
Font is 'Alba'
Font is 'Valken'
Font is 'Alba'
Font is 'Valken'
Tutorial: Glossy Acrylic Text - xgeous Style
This tutorial is based on a video that the mighty xgeous posted over at gimpchat.com.
(see this thread for more details: http://www.gimpchat.com/viewtopic.php?f=4&t=6607)
Xgeous also has a youtube channel, which you can check out here:
http://www.youtube.com/user/xgeous
I modified his technique a bit and will show you a variation at the end, on how to get a different gloss.
Tutorial: Warning Science !
In this tutorial i will demonstrate how
to make a texteffect with two techniques i already showed you:
adding a Stroke and an Inner Shadow.
We will also do a Pattern Fill, and a
Dropshadow.
Basic Techniques: Adding a Stroke/Border
In this tutorial i will show you how to
add a border or stroke to your text.
EDIT:
there is now a better tutorial for this technique here !
EDIT:
there is now a better tutorial for this technique here !
Thursday, 14 March 2013
Basic Techniques: Inner Shadow
In this episode im gonna show you how
to make an Inner Shadow.
This effect works more or less the same
as an Inner Glow, but mostly with dark colours and sometimes an
offset, which will give your text a 3D-ish look.
01. Start with a canvas 560x280px, Colour:
a80000
to make it look a bit less synthetic, i
applied a bit of RGB-Noise.
Uncheck 'Independent RGB' and apply a
value of 0,04 to the red/bue/green channels.
Im using the same font and values as in
my previous tutorial:
Sans Bold 215px, Spacing: -14, Colour:
666666
Align your text and alpha select.
02. Save this selection to a channel for
future use (Select → Save to Channel).
Saving the selection of my base text to
a channel has become a standard in my work with text.
It makes working with layermasks
easier.
Also sometimes your basetext will be
changed or gets lost in the workprocess, then a backup always comes
in handy.
03. For our Inner Shadow: activate selection from the saved channel and Invert it !
04. On a new transparent layer, fill the
selection with a colour you want your shadow to be.
I chose a dark grey 282828.
Then deselect !
Everything outside the
text-boundaries should now have the colour of the shadow.
05. Apply a Gaussian Blur.
As in our last tutorial, i used a value
of 25.
You can use bigger or smaller values,
depending on the effect you want to achieve.
06. Now we need to get rid of everything
that is outside the textboundaries.
You can do this by inverting the saved
selection and hit the 'Delete' key (or Edit → Clear).
OR
and this is my favorite technique,
because it gives you more control:
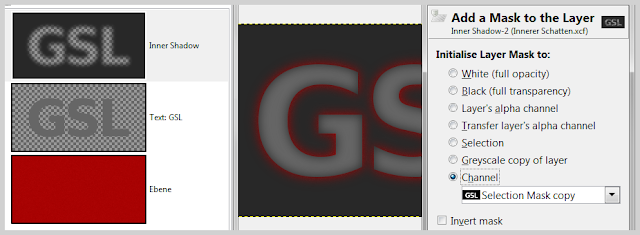
apply a layermask 'from Channel'.
07. To finalize our effect, we change the
'Mode' and 'Opacity' of the shadowlayer.
'Multiply' and 75% are the default for
dark colours, but it depends very much on the whole piece and the
overall effect you want to achieve.
And this is your basic Inner Shadow texteffect:
As i said in the intro, Inner Shadows
often come with an offset, meaning the shadowlayer is moved, creating
an improved illusion of threedimensionality.
You can do this by using the 'Move
Tool' and just eye it.
Or with the Offset-Dialog under:
Layer →
Transform → Offset (shortcut: Ctrl + Shift + O).
The Offset-Dialog is a cool way of
giving other Gimpers the opportunity to copy the exact offset you used. Just note the values for X and Y-Axis in your tutorial.
Or by clicking once on your layer with the 'Move Tool' and then using the cursor-keys on your keyboard.
For this tutorial i used values that
give a very visible effect: 10/10 and this is what it looks like:
When you work a while with layereffects
and know them inside out, doing texteffects will be like „painting“.
But instead of painting with colours, you paint with layereffects.
Sometimes its difficult to find the
right offset for a layer, because the shadow is still all over the
canvas.
Here is a trick how you can make it
easier for you to see your final Inner Shadow will look like:
when you click the eye that is beside the saved channel, as mask made of 50% black will appear on your
canvas.
You can change the colour of this mask any way you like and
for the sake of this tutorial, i changed it to green, so you guys can
better see it.
With the mask active you can use the
'Move Tool' to drag the shadowlayer around and instantly see, what it
would look like after the layermask is applied.
Dont forget to turn off your mask before you export your final picture ! ;)
REPETITION:
01. type and then align your text
02. save alpha selected text to a channel
03. invert selection
04. on a transparent layer, fill selection with colour
4a. Deselect
4a. Deselect
05. Gaussian Blur
06. apply layermask
6a. offset shadowlayer
07. adjust Mode and Opacity
Ombre
I experimented with a Photoshop tutorial of the same name, but developed my own technique.
Ombré means shadow (thank you anarkhya) or as the PS tutorial describes it:
"Ombre is french and means something like shaded - it describes anything that starts with one colour and then gradually fades into another."
The effect improved with each version and soon i will post a tutorial how to get the basic effects.
Ombré means shadow (thank you anarkhya) or as the PS tutorial describes it:
"Ombre is french and means something like shaded - it describes anything that starts with one colour and then gradually fades into another."
The effect improved with each version and soon i will post a tutorial how to get the basic effects.
Tuesday, 12 March 2013
Basic Techniques: Inner Glow
In this episode i will show you how to make
a texteffect called Inner Glow.
The subtle shine you can see coming from the edges inside the text boundaries, is the Inner Glow.
01. Type your text: i used a canvas of 560x280px, black
Font: Sans Bold 215px, Spacing: -14,
Colour: 666666
Align your text (use the Align or Move
Tool) and click 'Layer to Imagesize'
02. alpha select your text and save it to a channel (Select -> Save to Channel)
create a new transparent layer and name it „Inner Glow“
03. Invert the selection,
04. fill the transparent layer with the
color your want for your glow.
(i used white) and
05. Select → None
06. Next we apply a Gaussian Blur to our
Glow Layer.
For demonstration purposes i use a
rather „strong“ blur of 25px.
07. Now we want to get rid of all the white
outside the text boundaries.
You can choose between two
possibilites: activate the selection from your saved channel, invert
and hit delete
or
apply a layermask.
I prefer using a layermask, because it
gives me more control, in case i want to change something later.
Rightclick on your Glow Layer, Add
Layermask and choose 'From Channel'.
08. As a final touch we change Mode and
Opacity. Choosing modes depends on color and desired effect. I used
the „default“ for light colours: 'Screen' at 75%.
09. And this is your result:
Here is a quick summary of the effect:
Subscribe to:
Comments (Atom)